Autocomplete multi-select of Geographical Places
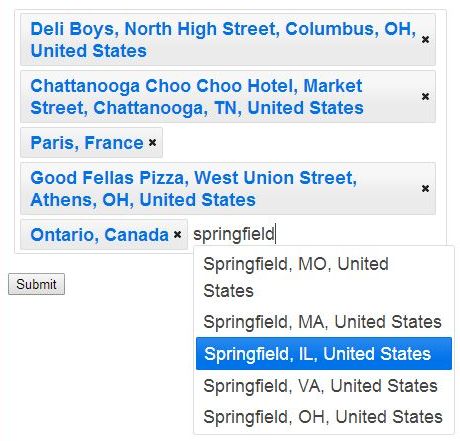
Needs a catchier title. But basically I want users to be able to enter location information for some entity. Each entity can take place in multiple places over time. Each place could be very loose or specific, to the user's preference. Basically, I want something like this (forgive the lack of design polish):

This turned out to be quite easy. I simply combined jQuery Tag-it with Google's AutocompleteService API.
Google's API allows you to attach an autocomplete to a textbox directly, but I didn't see any multi-select ability there, so that's where Tag-it comes in. You can simply attach Tag-it to an HTML unordered list (ul) and away you go. There are options for configuring delay and minimum length, so you don't have to bring in a seperate debounce tool. It uses jQuery UI's autocomplete, so if you've used that before, you should be pretty comfortable. Basically, you just define a function with a 'response' callback, and pass an array of suggestions to that callback. Google's API will be providing the suggestions. Easy peasy.
| <html> | |
| <head> | |
| <link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/flick/jquery-ui.css"> | |
| <link href="jquery.tagit.css" rel="stylesheet" type="text/css"> | |
| </head> | |
| <body> | |
| <p>This geotag demo uses the <strong>jQuery tag-it</strong> control and <strong>Google's AutocompleteService API</strong>.</p> | |
| <ul id="courseLocation"> | |
| </ul> | |
| <input type="button" id="submit-button" value="Submit" /> | |
| <ul id="result-list"> | |
| </ul> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="tag-it.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?libraries=places"></script> | |
| <script type="text/javascript"> | |
| $("#submit-button").click(function() { | |
| $("#result-list").empty(); | |
| var tags = $("#courseLocation").tagit("assignedTags"); | |
| for(var i=0; i<tags.length; i++) | |
| $("#result-list").append("<li>" + tags[i] + "</li>"); | |
| }); | |
| $(document).ready(function() { | |
| $("#courseLocation").tagit({ | |
| allowSpaces: true, | |
| autocomplete: { | |
| delay: 0, | |
| minLength: 2, | |
| source: function(request, response) { | |
| var callback = function (predictions, status) { | |
| if (status != google.maps.places.PlacesServiceStatus.OK) { | |
| return; | |
| } | |
| var data = $.map(predictions, function(item) { | |
| return item.description; | |
| }); | |
| response(data); | |
| } | |
| var service = new google.maps.places.AutocompleteService(); | |
| service.getQueryPredictions({ input: request.term }, callback); | |
| } | |
| } | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
Look carefully at Google's terms of use before you deploy this anywhere. I believe you have to show "powered by Google" somewhere, at the very least. And, getting actual location data (like latitude and longitude) is a whole other story.
