Posts tagged with 'git'
This is a repost that originally appeared on the Couchbase Blog: Documentation Contribution and Improvements.
Documentation is undergoing some changes for the better at Couchbase. Matt Carabine and the documentation team have been working to improve the build process, backporting, and review. And, they have made it easier to contribute to documentation in the process.
Contributing to the documentation
Couchbase documentation is open source, but until recently, there were a number of problems. If you were looking to make a substantial change or maybe just fix a quick typo, you were faced with one or more of these questions:
-
Where do I look to make a change?
-
What file do I change?
-
What file maps to the doc page I’m looking at?
-
How do I change it?
It was not always clear how to go from a documentation URL to a specific file in the Github repository.
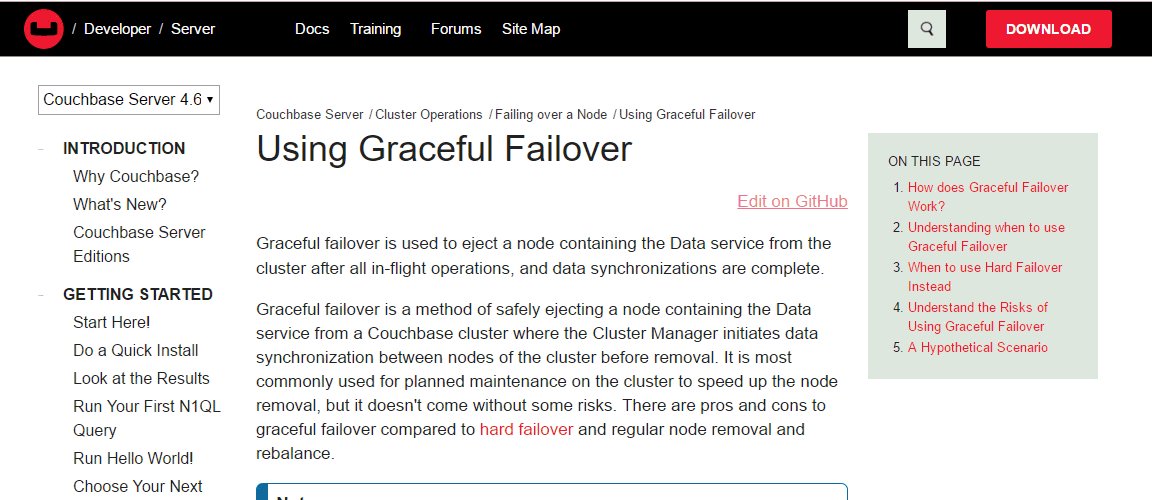
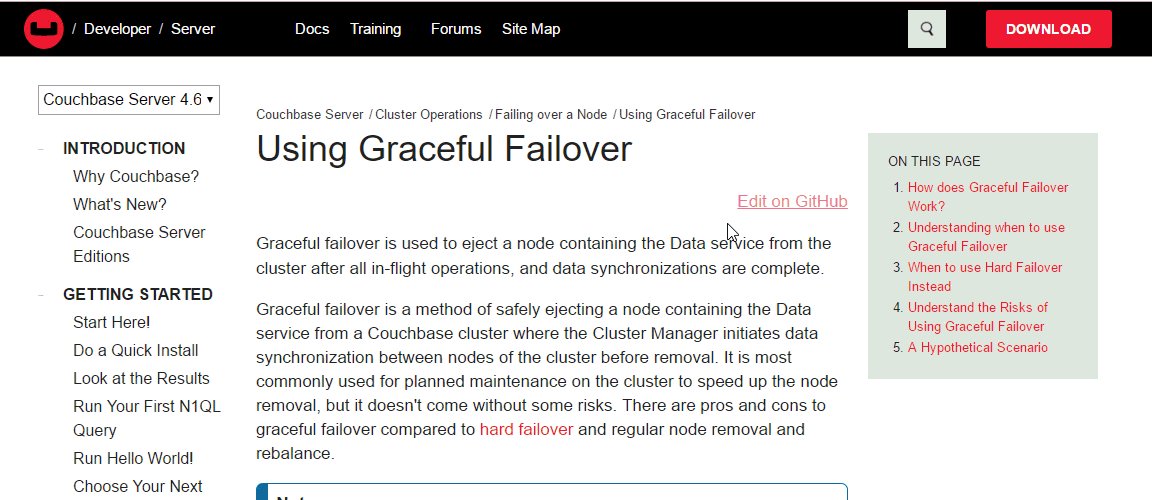
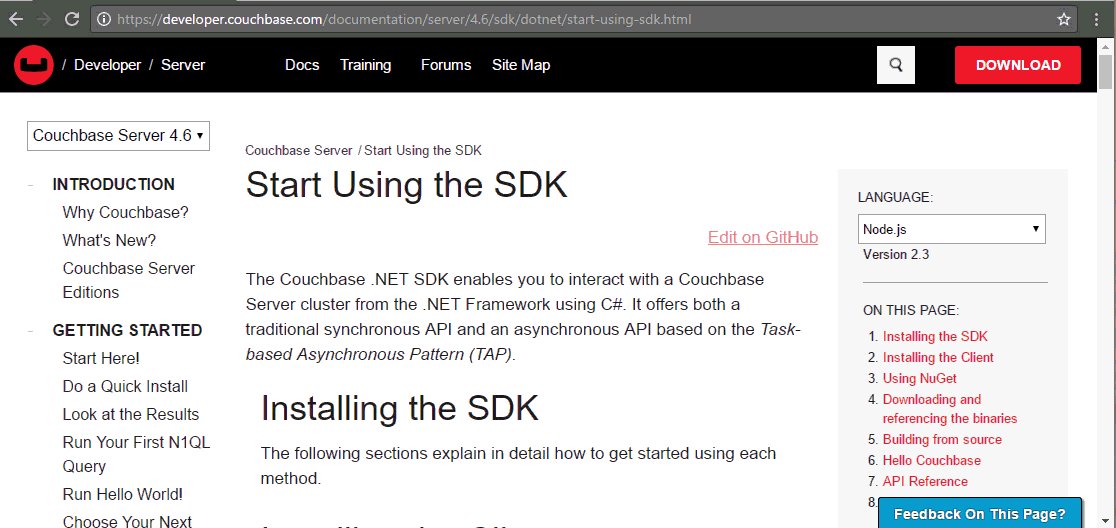
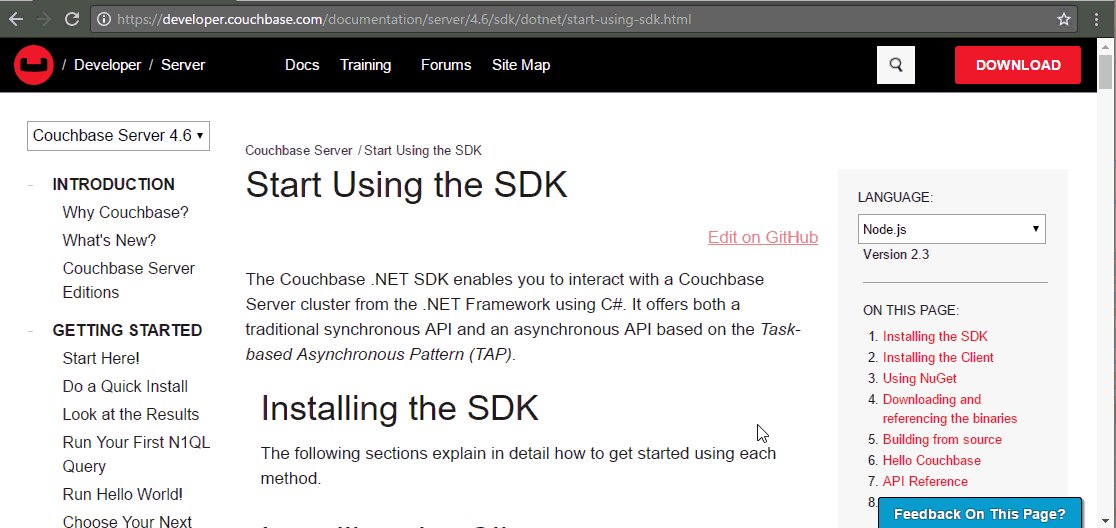
Now, that’s changed. If you visit a page in the documentation, you will notice an "Edit on GitHub" link on each page. Click this link and you’ll be taken to GitHub to edit the file directly (your first time, you will be prompted to create a fork).
Example
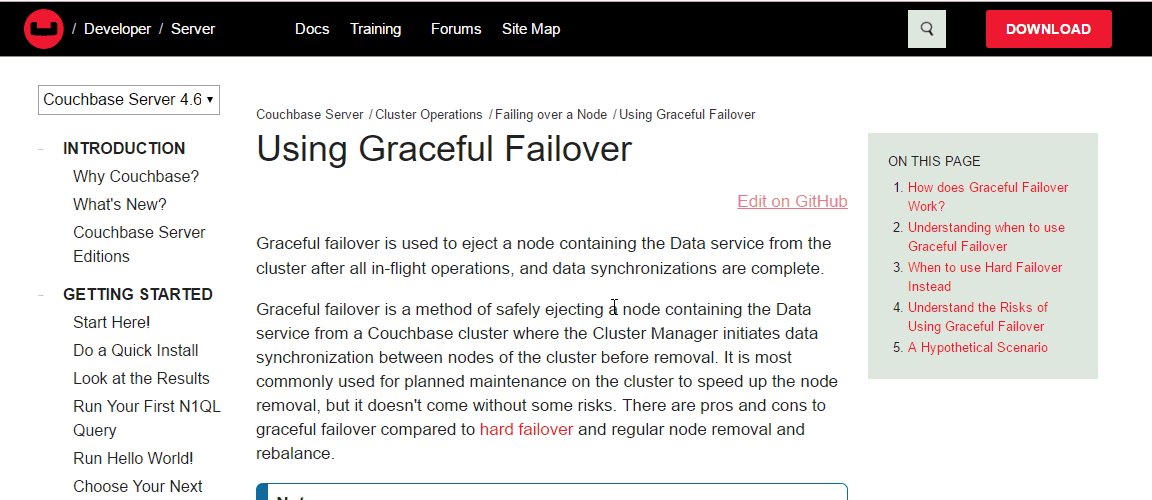
First, visit the Using Graceful Failover page in the documentation.
Next, click the "Edit on GitHub" link.

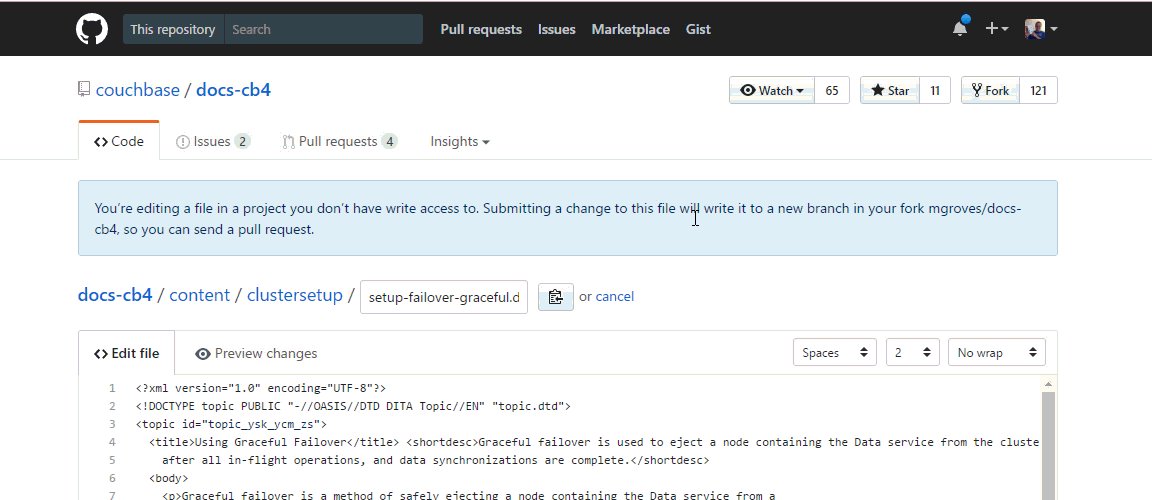
At this point, you’re on GitHub. Assuming you’ve used Git/GitHub before, the rest of this process should be familiar.
If you’ve not already created a fork, you will be prompted to do so.
After that, you will see an edit screen where you can make your change.
Once you’ve made a change, click the "Propose file change". You’ll see a diff, and you’ll be able to create a pull request.
Contribution guide
That’s a crash course on contributing to the documentation. There’s a full guide on how to contribute to Couchbase Server docs.
Note that while that guide is written in Markdown, Couchbase Server documentation is written in the Darwin Information Typing Architecture (DITA) markup language.
For simple typo corrections, you may not need to know much about DITA, but for deeper edits, you will need to familiarize yourself with the syntax and/or an editing tool like Oxygen.
Documentation contributions
Thank you to those in the community who have already contributed! This new system has only been going for a few months, but we’ve already gotten some great contributions. So I tip my hat to:
-
eunosm3 for #1180 - better shortdesc for manage caching layer architecture
-
atom992 for #1365 - correcting a flag for cbexport
-
Sir4ur0n for #1366 - fixing a N1QL typo
-
ptorsson for #1414 - correcting some Go SDK examples
-
MarkTickner for #1457 - adding docs for the REST API services parameter
-
ecejnj42 for #1585 - fixing misplaced options in durability area
-
rabdill for #1632 - fixing a typo in Go N1QL examples
-
GauthamBanasandra for #1696 - fixing some grammer in the subdocuments area
-
oxyrax for #1725 - correcting a setting for cbbackupmgr
It astounds me that we had such great contributions from so many people so quickly! Thank you, everyone, for helping to make the documentation better.
How did we get here?
To make contribution easier, the build process had to be improved. Previously, it involved a bunch of manual steps: pull source, build locally, zip up the results, FTP them to a server, run one or more slow build server tasks manually. Now you’ll see that the build step happens much more quickly in the pull request, and previews are generated quickly.
The reviewing of content was also improved. Previously, previews were only possible on a single location. There was no simultaneous reviewing possible. This, combined with the slow, manual builds, was frustrating, and made it difficult to review all changes, let alone external ones.
Finally, backporting to other versions of Couchbase Server documentation was also a problem. The documentation is stored in separate branches for each version, so if an issue is raised and fixed in 4.6, it may also apply to 4.5, and so on. That’s a very manual process, but a @cb-docs-robot was created to automate the backporting (which you’ll see in many of the above examples).
How are we doing?
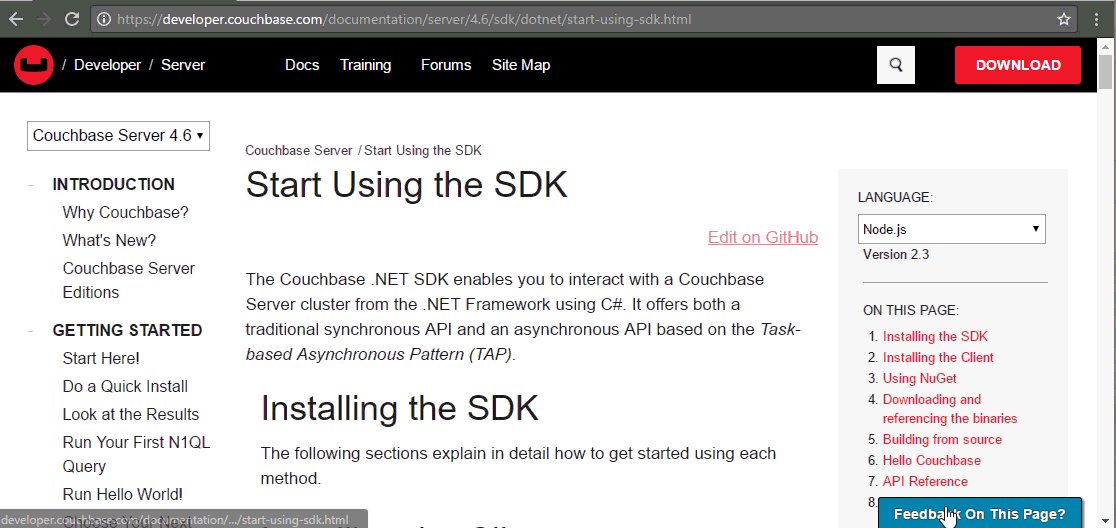
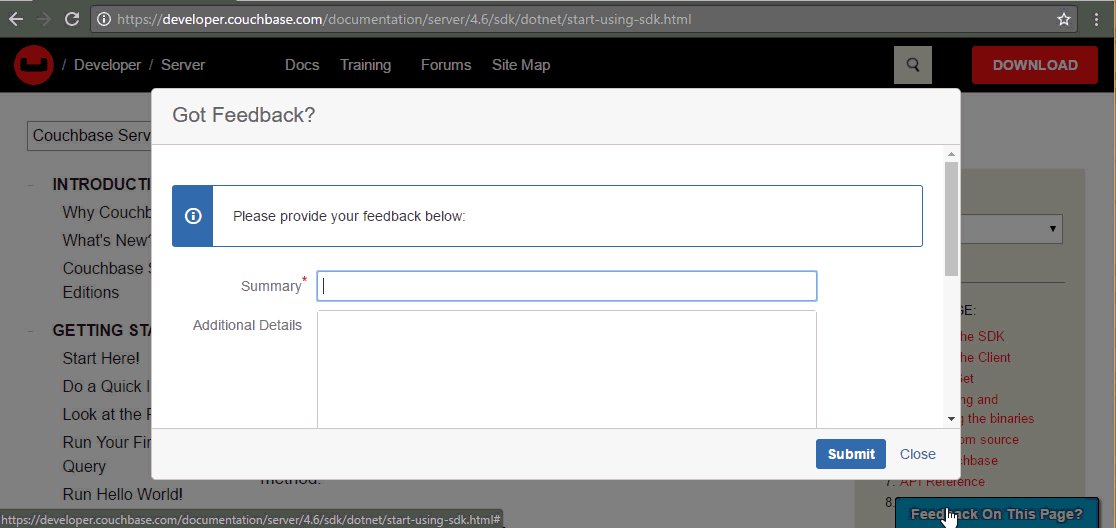
Another thing we’ve added is the ability to give us feedback on the documentation right from your browser.

Simply find the "Feedback On This Page" button at the bottom right of your browser, click it, and write feedback.
Summary
These documentation improvements help us both internally and externally. We hope that it will make your experience with the documentation less frustrating and more enjoyable. We welcome your feedback! Please check out the Couchbase docs on GitHub.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- You're doing everything wrong (NSFW language). But are you really? Or are you just doing it different?
- Some free icons from GitHub.
- An infographic about new syntax in C# 6.0.
- Did I do this one already? Well I'll list it again, because I like it so much. A dress that contains all the most commons passwords on it.
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
Having been almost a month gone from Zimbra (aka Telligent), I'm starting to remember and notice some things that I've previously taken for granted.
One of the axioms that was drilled into me in my early days at Telligent was "no ticket, no work". Which is to say, if it's not work that's been defined and entered into the backlog and approved for work and ready to be tracked, then don't do it. There are several benefits to this approach. One is that it tends to address gold-plating and adhoc features (since I have to take the time to think about something and communicate it to the team).

But one of the things about this approach that I definitely took for granted was how this helps with tracking. For every commit I did to source control, I had to put the ticket number in the commit message. The tracking system we were using just happened to have the ability to integrate with source control, which was nice. But even if it didn't, as long as I know the ticket number, I could very easily search the commit logs and see what code changes were made for the ticket in question. This made code reviews, retrospectives, conflicts, documentation, bug fixes, etc so much easier.
It doesn't cost you but a few seconds to put the ticket number in your commit message, and a few more seconds to put in a decent commit description while you're at it.
Read GitHub language trends and the fragmenting landscape.
Here's a quote from that article:
Both C# and Objective-C are unsurprisingly almost invisible, because they’re both ecosystems that either don’t encourage or actively discourage open-source code
I don't know if I could agree that either are being "actively discourage[d]" (certainly Jeremy Miller has some thoughts on the matter).
BUT, what I want to tell you today is: put your C# code on to GitHub today! Even if you don't think it's very good, it might help someone, it might help you get some more experience with git and GitHub, and it will certainly help bump up that C# graph.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Commit to Github or other public git repos without sharing your private information (like API keys and passwords and such)
- ReSharper and Roslyn would seem to go together like a lime and a coconut, but it seems that's not in JetBrains's immediate plans.
- However, DevExpress claims to be all-in with CodeRush and Roslyn. I don't know if these points of differentiation makes any difference right now, but could be interesting in, say, 6 months to a year from now.
- I was able to see Gary Bernhardt's session "The Birth & Death of JavaScript" at CodeMash this year, which is now available as a video on Destroy All Software. It might seem like a satire at first, but it's actually a really deep, layered, and meaningful talk that should be of interest to everyone, not just JavaScript or web developers.
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
