Posts tagged with 'web development'
Kevin Griffin is using SignalR to update web pages live. This episode is not sponsored! Want to be a sponsor? You can contact me or check out my sponsorship gig on Fiverr
Show Notes:
- It's been a long time since Kevin Griffin has been on the show. Check out 13 Kevin Griffin on Twilio
- Make sure to check out Kevin's entry on the Second Annual C# Advent
- AJAX was coined in 2005
- Some techniques we didn't cover: the Forever Frame, Server-Sent Events, also explained in a Kevin Griffin blog post on SignalR Transports
- Discourse
- Azure SignalR Service
- Swift Kick
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Dean Hume is building Progressive Web Apps (PWAs).
Show Notes:
- Book: Fast ASP.NET Websites by Dean Hume
- Book: Progressive Web Apps by Dean Hume (currently in early access preview)
- Betting on the Web: Starbucks PWA
- Node.js / Express.js
- HTTPS / HTTP2
- Workbox.js - framework to store your website’s files locally on your user devices
- Chrome Progressive Web Apps
- Visual Studio Code
- Google Developers Website
- Mozilla Developer Portal
- Aaron Gustafson (blog post on A List Apart)
- Dean Hume's website
- Google web team members
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
As a web developer, I have a lot of browsers and browser windows open all the time, and I often login to various sites (locally and remotely) with various default settings stored in my cookies. Sometimes, though, I don't want to be logged in to a site, or I don't want any settings read from my cookies.
In the dark days, I would deal with this by just opening different browsers: if I use IE most of the time, then I'd use Firefox to access the site with a "clean" set of cookies (or lack thereof). Or, when Incognito Mode came along, I would just use that (I often still do).
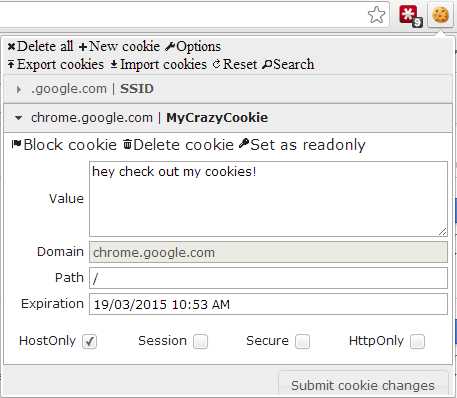
However, I don't have to do this anymore. There are a variety of tools out there to examine and manipulate browser cookies. One that I've been using for a few months now and I rather like is a Google Chrome extension called Edit This Cookie.
It adds a little cookie button to Chrome that allows you to examine, delete, edit cookies.

This little tool has saved me a lot of time when it comes to developing features that use cookies, clean up old cookies, diagnose bugs, and generally take a little look behind the scenes of both web sites that I'm working on and web sites that I'm using.



