PS C:\Program Files\Couchbase\Server\bin> .\cbexport.exe json -c localhost -u Administrator -p password -b mybucketname -f list -o c:\exportdirectory\cbexporttest.json --include-key _id
Json exported to `c:\exportdirectory\cbexporttest.json` successfully
PS C:\Program Files\Couchbase\Server\bin> type C:\exportdirectory\cbexporttest.json
[
{"_id":"463f8111-2000-48cc-bb69-e2ba07defa37","body":"Eveniet sed unde officiis dignissimos.","type":"Update"},
{"_id":"e39375ab-2cdf-4dc4-9659-6c19b39e377d","name":"Jack Johnston","type":"User"}
]Posts tagged with 'xp'
Doc Norton talks about the experimentation mindset. This episode is sponsored by Smartsheet.
Show Notes:
-
Slides from Doc’s presentation on the experimentation mindset
-
Other methodologies that fall into the "agile" category: Scrum, Lean
-
Kent Beck, Ron Jeffries, and Ward Cunningham were all mentioned. They are all signers of the Agile Manifesto.
-
Chris Argyris was mentioned in regards to single-loop and double-loop learning
-
Book: Escape Velocity by Doc Norton - it has increased in price since the recording. It will now set you back at least 5 entire dollars.
Supplemental links from Doc:
-
Video: Experimentation Mindset
-
From Harvard Business Review:
-
link:http://www.edbatista.com/2008/05/double-loop.html[Ed Batista blog post on double-loop learning
-
Book: Scaling Up Excellence
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Music is by Joe Ferg, check out more music on JoeFerg.com!
This is a repost that originally appeared on the Couchbase Blog: Tooling Improvements in Couchbase 5.0 Beta.
Tooling improvements have come to Couchbase Server 5.0 Beta. In this blog post, I’m going to show you some of the tooling improvements in:
-
Query plan visualization - to better understand how a query is going to execute
-
Query monitoring - to see how a query is actually executing
-
Improved UX - highlighting the new Couchbase Web Console
-
Import/export - the new cbimport and cbexport tooling
Some of these topics have been covered in earlier blog posts for the developer builds (but not the Beta). For your reference:
Query Plan Visualization tooling
In order to help you write efficient queries, the tooling in Couchbase Server 5.0 has been enhanced to give you a Visual Query Plan when writing N1QL queries. If you’ve ever used the Execution Plan feature in SQL Server Management Studio, this should feel familiar to you.
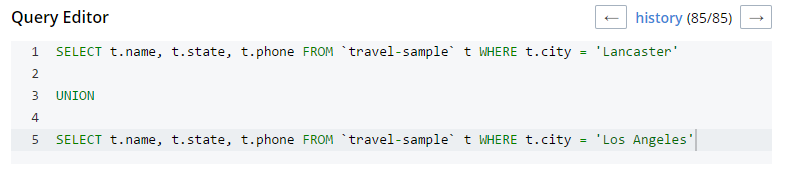
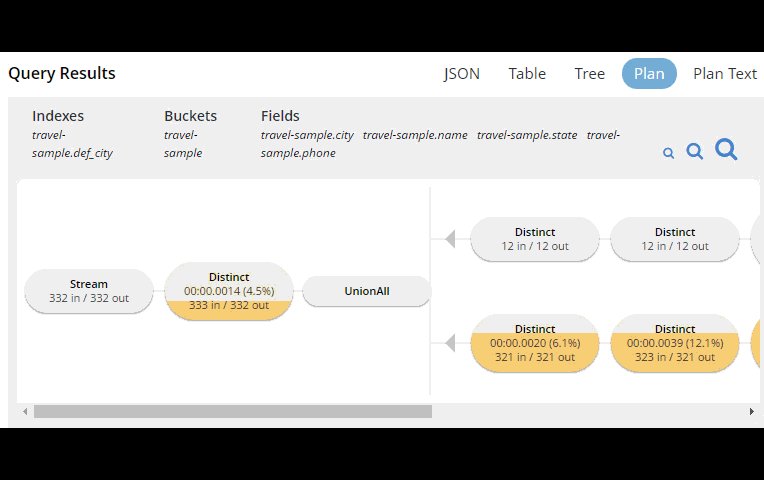
As a quick example, I’ll write a UNION query against Couchbase’s travel-sample bucket (optional sample data that ships with Couchbase Server). First, I’ll click "Query" to bring up the Couchbase Query Workbench. Then, I’ll enter a query into the Query Editor.

This is a relatively complex query that involves the following steps (and more):
-
Identify and scan the correct index(es)
-
Fetch the corresponding data
-
Project the fields named in the
SELECTclause -
Find distinct results
-
UNIONthe results together -
Stream the results back to the web console
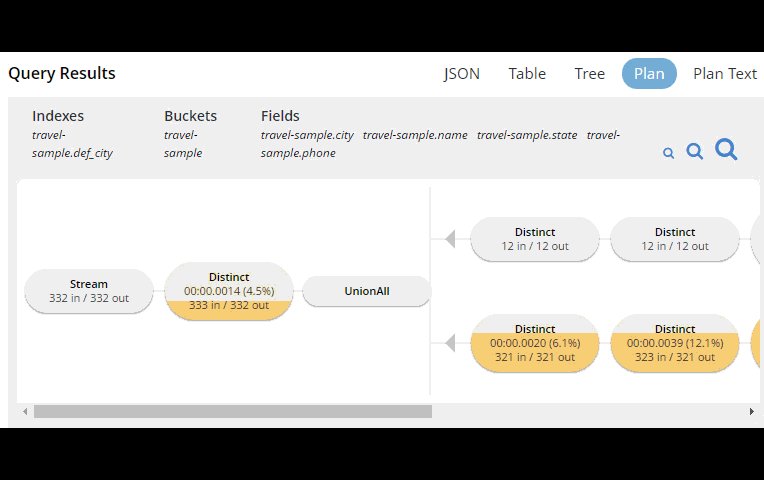
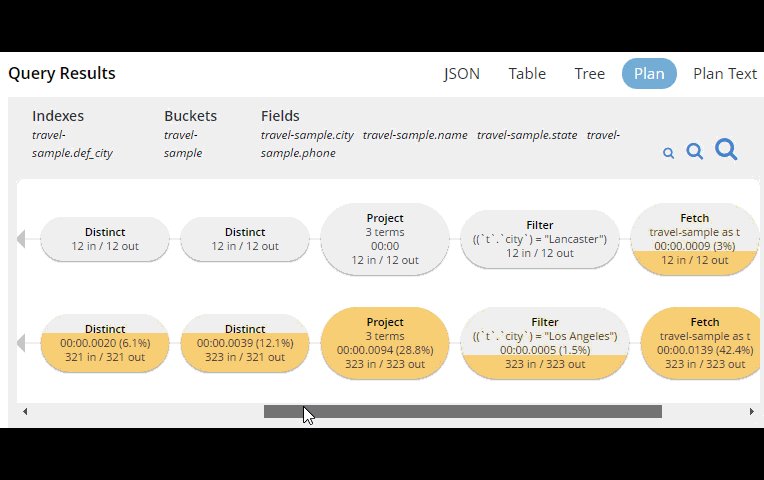
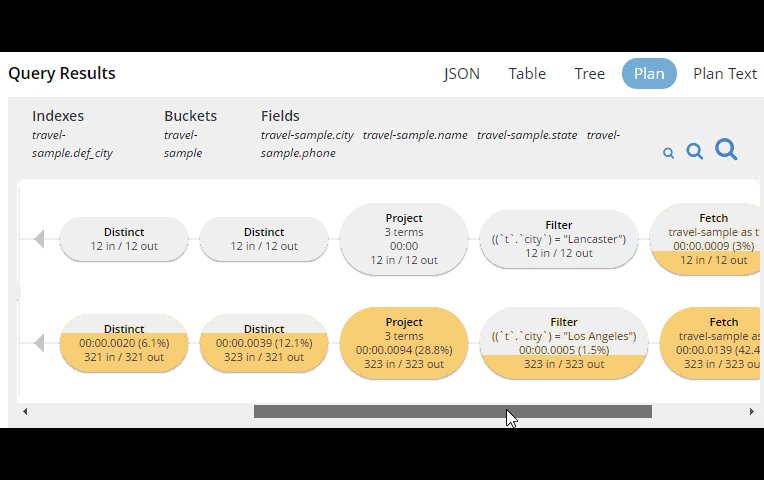
In Couchbase Server 4.x, you could use the EXPLAIN N1QL command to get an idea of the query plan. Now, in Couchbase Server 5.0 beta, you can view the plan visually.

This tooling shows you, at a glance, the costliest parts of the query, which can help you to identify improvements.
Query monitoring
It’s important to have tooling to monitor your queries in action. Couchbase Server 5.0 beta has tooling to monitor active, completed, and prepared queries. In addition, you have the ability to cancel queries that are in progress.
Start by clicking "Query" on the Web Console menu, and then click "Query Monitor". You’ll see the "Active", "Completed", and "Prepared" options at the top of the page.
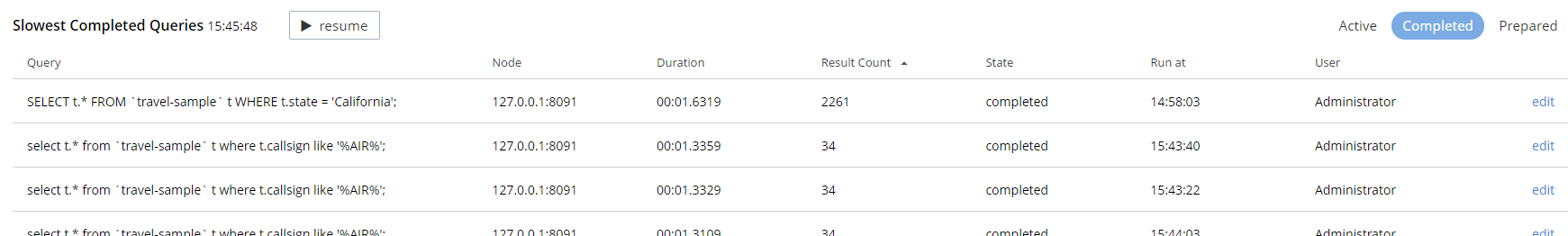
Let’s look at the "Completed" queries page. The query text and other information about the query is displayed in a table.

Next, you can sort the table to see which query took the longest to run (duration), return the most results (result count), and so on. Finally, if you click "edit", you’ll be taken to the Query Workbench with the text of that query.
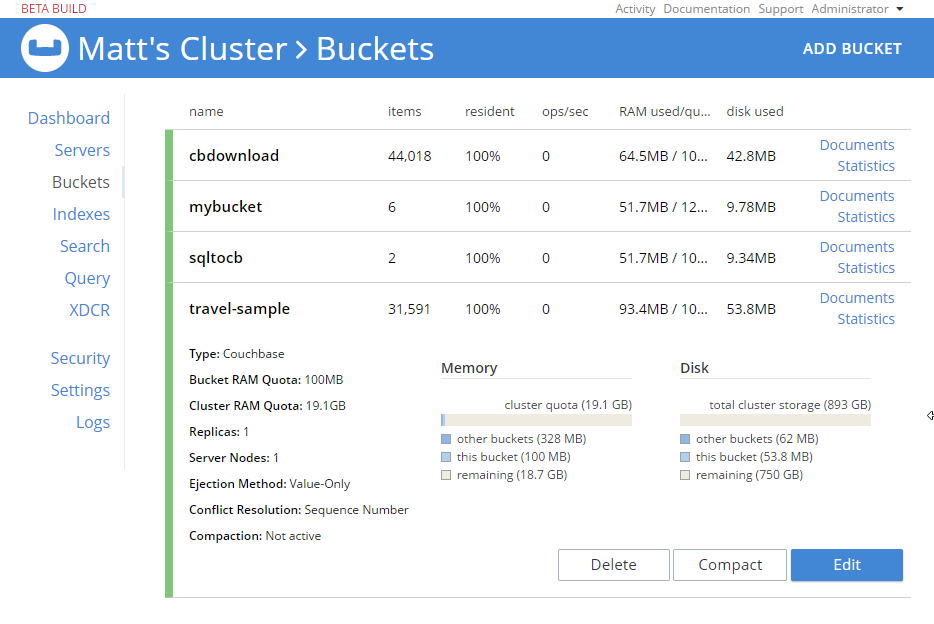
New Couchbase Web Console
If you’ve been following along, you’ve probably already noticed the new Couchbase Web Console. The UI has been given an overhaul in Couchbase Server 5.0. The goal is to improve navigation and optimize the UI.

This new design maximizes usability of existing features from Server 4.x, while leaving room to expand the feature set of 5.0 and beyond.
cbimport and cbexport
New command line tooling includes cbimport and cbexport for moving data around.
cbimport supports importing both CSV and JSON data. The documentation on cbimport should tell you all you want to know, but I want to highlight a couple things:
-
Load data from a URI by using the
-d,--dataset <uri>flags -
Generate keys according to a template by using the
-g,--generate-key <key_expr>flags. This gives you a powerful templating system to generate unique keys that fit your data model and access patterns -
Specify a variety of JSON formats when importing: JSON per line (
lines), JSON list/array (list), JSON ZIP file/folder containing multiple files (sample). So no matter what format you receive JSON in, cbimport can handle it.
For more about cbimport in action, check out Using cbimport to import Wikibase data to JSON documents.
cbexport exports data from Couchbase to file(s). Currently, only the JSON format is supported. Again, the documentation on cbexport will tell you what you want to know. A couple things to point out:
-
Include the document key in your export by using the
--include-key <key>flag. -
Export to either "lines" or "list" format (see above).
Here’s an example of cbexport in action (I’m using Powershell on Windows, but it will be very similar on Mac/Linux):
Notice that the key was included in an "_id" field.
Summary
Tooling for Couchbase Server 5.0 beta is designed to make your life easier. These tools will help you whether you’re writing queries, integrating with data, monitoring, or performing administrative tasks.
We’re always looking for feedback. Inside of the Web Console, there is a feedback icon at the bottom right of the screen. You can click that to send us feedback about the tooling directly. Or, feel free to leave a comment below, or reach out to me on Twitter @mgroves.
I got my "Hello Express" example working on Docker for Windows. I see the potential benefit of putting a (node) app in docker, but am I meant to actually develop this way? It seems like a lot of steps to create a package each time I change code. There must be something I'm missing: please leave a comment to let me know.
I also took the time to update the version of Node I was using. It was painless: I uninstalled the old version and used choco install nodejs. This installed node 6.2.2 (code named "slim"?) and npm 3.9.5. I ran my hello world and hello express code, and they still worked fine.
To start with, I created a brand new express project:
express hello-express-docker cd hello-express-docker npm install
And then, I opened it with Visual Studio Code.
code .
By the way, you can open up a console window from within Visual Studio Code. View -> Toggle Integrated Terminal (or Ctrl+`).
Next, I pretty much followed the instructions on how to Dockerize a Node.js web app. First, I created a Dockerfile in the hello-express-docker folder. This is just a text file named "Dockerfile". Inside that file, I put:
# I used node:slim which corresponds to 6.2.2 I guess FROM node:slim # Create app directory RUN mkdir -p /usr/src/app WORKDIR /usr/src/app # Install app dependencies COPY package.json /usr/src/app/ RUN npm install # Bundle app source COPY . /usr/src/app # Expose the port EXPOSE 3000 # kick off the express site CMD [ "npm", "start" ]
Note that I used a different port number than the instructions, because that's what express's default seems to be (not 8080 as the instructions indicate).
Next I created a docker package.
docker build . -t ccc/hello-express-docker
The tag isn't strictly necessary; the ccc stands for "Cross Cutting Concerns" :)
Once that's done, you can list all the images you have with:
docker images
I have some other images that I downloaded from the docker hub, including couchbase, nginx, ubuntu. You should see at least the ccc/hello-express-docker package listed.
Now that I have an image, I'll run it just like any other docker image:
docker run --name hello_express_docker -p 49160:3000 -d ccc/hello-express-docker
Port 49160 is just an arbitrary port. Once that's running, I can visit my site in a browser: http://docker:49160 (docker is the host name that Docker for Windows uses. If you are using Mac, Linux, Docker Toolbox, etc that may vary).
And that's it! Now my hello-express site is running in a container. If I were done, I guess I could give this container to devops for deployment. I'm struggling to see why I would do this on a day-to-day basis as a developer. Maybe I can have the docker container "mount" my working folder so I can make changes with Visual Studio Code. Or vice versa?
In a previous post, I created a "Hello, world" with node.js.
Now, I'm going to do something a bit more substantial. I'm going to see if I can get a website running on node.js with the Express.js framework.
Why Express? Because it's the "E" in all those "*EAN" stacks (e.g. CEAN: Couchbase-Express-Angular-Node). One of my former coworkers suggest that I also try the hapi framework, which I just might do. Later.
Okay. On to Express. I already have node and npm installed (though it looks like I have a pretty old version; maybe I will update soon).
The first thing I did was to use npm to install the express-generator. This isn't strictly required, but it seems like roughly the equivalent of "File->New->MVC" in Visual Studio. I believe this only needs to be done once, and not for every project. In Powershell:
npm install express-generator -g
The -g makes it global, so I don't have to install it again to start a new project the next time.
Then, still in Powershell, I pick a root folder (I call mine "zproj", maybe you call yours "work" or "projects" or something). To kick off express generator, I enter:
express hello-express
This creates a subfolder called hello-express. I go into that folder and enter:
npm install
I'm not exactly sure, but I think this is roughly the equivalent of a NuGet package restore.
The express generator creates a couple of "routes" out of the box for me (this seems to be roughly equivalent to an ASP.NET MVC Controller). There's an 'index' and there's a 'users'. To kick off the site, I enter:
npm start
If you look in package.json, you'll see that "npm start" is a kind of shortcut for "node ./bin/www". This will spin up a web server on localhost, port 3000. When I visit that in a browser, I see this:

And that's that. What's next? Maybe I'll play around with Express and try to wire it up to Couchbase. Or maybe I'll try to get this working in a Docker container. Or maybe I'll try hapi. Or maybe I'll try updating the version of node I have and see how that goes.
By the way, what I showed you here is pretty much lifted directly from the getting started guide on expressjs.com.
I'm trying to familiarize myself with node.js, since it seems to be in use by a lot of Couchbase customers. I heard that Visual Studio code had some pretty good node.js support built in, so I decided to give it a shot.
I already had node and npm installed on my Windows machine. I don't remember why. If you aren't sure if you do, open up Powershell (or cmd) and try:
node --version
and
npm --version
(If metaphors help you, I think of node as ASP.NET and I think of npm as NuGet)
If neither of those commands works, then you can install node with Chocolatey NuGet: choco install nodejs
The next easiest thing you can do is create a file with text editor, say "app.js". Put this into that file:
var msg = "Hello, world!"; console.log(msg);
Woo. Now back at the command line, type:
node app.js
And guess what it will write out? If you guessed "Hello, world!" then give yourself 10 points.
So, what good is this? Well, you can now write programs in JavaScript outside of a browser. A lot of people use this to write server-side JavaScript, for example. They might use a framework like Express (which, back to the metaphors, I think of as ASP.NET MVC). You can use npm to install express and an npm "start" command to run your Express app. I may blog more about that later, after I play with it some more.

