Posts tagged with 'javascript'
Jen Dewalt is using Backbone at her startup!
Show notes:
- Backbonejs.org (source code)
- Jen's Startup: Zube
- The Chrome Inspector is one of the DevTools built into Google Chrome
- Blog post from Aaron O'Connel: How to Structure and Render Views in Backbone
- 180 Websites in 180 Days project (which was discussed in the previous podcast with Jen Dewalt)
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
I'm trying to familiarize myself with node.js, since it seems to be in use by a lot of Couchbase customers. I heard that Visual Studio code had some pretty good node.js support built in, so I decided to give it a shot.
I already had node and npm installed on my Windows machine. I don't remember why. If you aren't sure if you do, open up Powershell (or cmd) and try:
node --version
and
npm --version
(If metaphors help you, I think of node as ASP.NET and I think of npm as NuGet)
If neither of those commands works, then you can install node with Chocolatey NuGet: choco install nodejs
The next easiest thing you can do is create a file with text editor, say "app.js". Put this into that file:
var msg = "Hello, world!"; console.log(msg);
Woo. Now back at the command line, type:
node app.js
And guess what it will write out? If you guessed "Hello, world!" then give yourself 10 points.
So, what good is this? Well, you can now write programs in JavaScript outside of a browser. A lot of people use this to write server-side JavaScript, for example. They might use a framework like Express (which, back to the metaphors, I think of as ASP.NET MVC). You can use npm to install express and an npm "start" command to run your Express app. I may blog more about that later, after I play with it some more.
One of the things that I've always liked to have on my blogs over the years is a "latest comments" widget. I like to leave all my blog posts open for comment indefinitely, and this gives users a way to see the latest comments, even if they are on very old blog posts.
Disqus doesn't have a "drop-in" JavaScript snippet to do this, but Disqus does have an extensive HTTP API that allowed me to build my own.
The terminoloy that Disqus uses was a little confusing for me, but by reading some of the docs and trying a few tests in Fiddler, I was able to see that the forums/listPosts API endpoint was the one I wanted. You'll need to make sure that you have a public key generated in order to use the endpoint. Here's the widget I wrote:
Some notes:
- Disqus rate limits you to 1000/requests per hour. For my blog, that's probably more than enough.
- This script depends on jQuery, but you can use something else for your DOM manipulation, even plain JavaScript if that's your jam.
- I was at least partially inspired by Raymond Camden blogging about something similar.
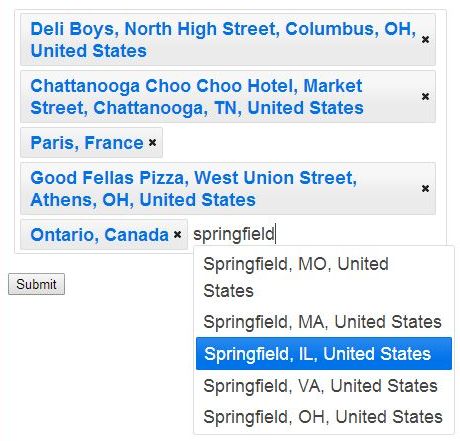
Needs a catchier title. But basically I want users to be able to enter location information for some entity. Each entity can take place in multiple places over time. Each place could be very loose or specific, to the user's preference. Basically, I want something like this (forgive the lack of design polish):

This turned out to be quite easy. I simply combined jQuery Tag-it with Google's AutocompleteService API.
Google's API allows you to attach an autocomplete to a textbox directly, but I didn't see any multi-select ability there, so that's where Tag-it comes in. You can simply attach Tag-it to an HTML unordered list (ul) and away you go. There are options for configuring delay and minimum length, so you don't have to bring in a seperate debounce tool. It uses jQuery UI's autocomplete, so if you've used that before, you should be pretty comfortable. Basically, you just define a function with a 'response' callback, and pass an array of suggestions to that callback. Google's API will be providing the suggestions. Easy peasy.
Look carefully at Google's terms of use before you deploy this anywhere. I believe you have to show "powered by Google" somewhere, at the very least. And, getting actual location data (like latitude and longitude) is a whole other story.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Recording of Craig McKeachie's live Q&A on Choosing a JavaScript Framework: including AngularJS, Backbone, Ember.
- Ah, the hamburger icon. Where did it come from? If you guessed Xerox PARC, you are correct. Like everything else.
- Android screen size fragmentation maybe isn't that big of a deal.
- I'm not sure how much of this is actually true, but Lebron James's move back to Cleveland was leaked by... HTML color codes on his website. Whether true or not, be careful what you put into production, I guess!
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.

