Posts tagged with 'jquery'
One of the things that I've always liked to have on my blogs over the years is a "latest comments" widget. I like to leave all my blog posts open for comment indefinitely, and this gives users a way to see the latest comments, even if they are on very old blog posts.
Disqus doesn't have a "drop-in" JavaScript snippet to do this, but Disqus does have an extensive HTTP API that allowed me to build my own.
The terminoloy that Disqus uses was a little confusing for me, but by reading some of the docs and trying a few tests in Fiddler, I was able to see that the forums/listPosts API endpoint was the one I wanted. You'll need to make sure that you have a public key generated in order to use the endpoint. Here's the widget I wrote:
| $(document).ready(function () { | |
| var commentDiv = $("#latestComments"); | |
| if (!commentDiv || commentDiv.length <= 0) | |
| return; | |
| var url = "https://disqus.com/api/3.0/forums/listPosts.json?forum=[your forum name]&limit=10&related=thread&order=desc&api_key=[put your own API key here]"; | |
| $.get(url, function (res, code) { | |
| var html = ""; | |
| if (res.code === 0) { | |
| if (res.response.length <= 0) { | |
| html += "There are no comments."; | |
| } else { | |
| html += "<ul class=\"list-group\">"; | |
| for (var i = 0, len = res.response.length; i < len; i++) { | |
| var post = res.response[i]; | |
| html += "<li class=\"list-group-item\"><strong>"; | |
| html += post.author.name; | |
| html += "</strong> on <a href=\"" + post.url + "\">"; | |
| html += post.thread.clean_title; | |
| html += "</a></li>"; | |
| } | |
| html += "</ul>"; | |
| } | |
| } else { | |
| html = "Unable to load latest comments."; | |
| } | |
| commentDiv.html(html); | |
| }); | |
| }); |
Some notes:
- Disqus rate limits you to 1000/requests per hour. For my blog, that's probably more than enough.
- This script depends on jQuery, but you can use something else for your DOM manipulation, even plain JavaScript if that's your jam.
- I was at least partially inspired by Raymond Camden blogging about something similar.
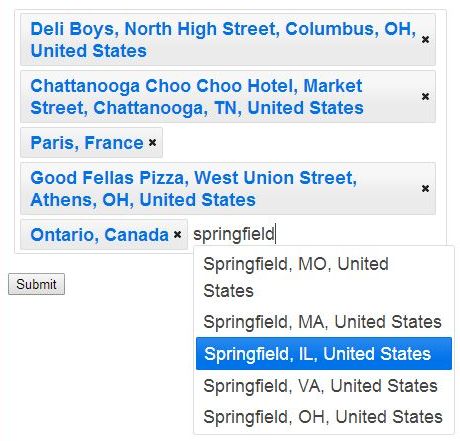
Needs a catchier title. But basically I want users to be able to enter location information for some entity. Each entity can take place in multiple places over time. Each place could be very loose or specific, to the user's preference. Basically, I want something like this (forgive the lack of design polish):

This turned out to be quite easy. I simply combined jQuery Tag-it with Google's AutocompleteService API.
Google's API allows you to attach an autocomplete to a textbox directly, but I didn't see any multi-select ability there, so that's where Tag-it comes in. You can simply attach Tag-it to an HTML unordered list (ul) and away you go. There are options for configuring delay and minimum length, so you don't have to bring in a seperate debounce tool. It uses jQuery UI's autocomplete, so if you've used that before, you should be pretty comfortable. Basically, you just define a function with a 'response' callback, and pass an array of suggestions to that callback. Google's API will be providing the suggestions. Easy peasy.
| <html> | |
| <head> | |
| <link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/flick/jquery-ui.css"> | |
| <link href="jquery.tagit.css" rel="stylesheet" type="text/css"> | |
| </head> | |
| <body> | |
| <p>This geotag demo uses the <strong>jQuery tag-it</strong> control and <strong>Google's AutocompleteService API</strong>.</p> | |
| <ul id="courseLocation"> | |
| </ul> | |
| <input type="button" id="submit-button" value="Submit" /> | |
| <ul id="result-list"> | |
| </ul> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="tag-it.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?libraries=places"></script> | |
| <script type="text/javascript"> | |
| $("#submit-button").click(function() { | |
| $("#result-list").empty(); | |
| var tags = $("#courseLocation").tagit("assignedTags"); | |
| for(var i=0; i<tags.length; i++) | |
| $("#result-list").append("<li>" + tags[i] + "</li>"); | |
| }); | |
| $(document).ready(function() { | |
| $("#courseLocation").tagit({ | |
| allowSpaces: true, | |
| autocomplete: { | |
| delay: 0, | |
| minLength: 2, | |
| source: function(request, response) { | |
| var callback = function (predictions, status) { | |
| if (status != google.maps.places.PlacesServiceStatus.OK) { | |
| return; | |
| } | |
| var data = $.map(predictions, function(item) { | |
| return item.description; | |
| }); | |
| response(data); | |
| } | |
| var service = new google.maps.places.AutocompleteService(); | |
| service.getQueryPredictions({ input: request.term }, callback); | |
| } | |
| } | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
Look carefully at Google's terms of use before you deploy this anywhere. I believe you have to show "powered by Google" somewhere, at the very least. And, getting actual location data (like latitude and longitude) is a whole other story.
A project I'm working on now has a SPA project that uses the doT template engine.
Using it isn't terribly different from other JS templating engines (like Mustache), so if you have experience with those, it should look pretty similar.
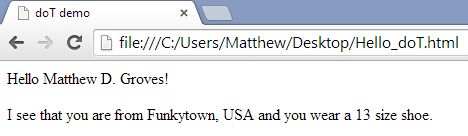
First, you need a template. Just define it in a <script></script> block like so:
| <script type="text/x-dot-template" id="my-dot-template"> | |
| <p>Hello {{=it.Name}}!</p> | |
| <p>I see that you are from {{=it.City}} and you wear a {{=it.ShoeSize}} size shoe.</p> | |
| </script> |
Notice the {{ }} areas in the template? That's what doT is going to fill in with whatever data we want (i.e. interpolation). The data that will be passed in is simply a JavaScript object, and this template knows that object by the name "it". So you can think of "it" as kinda like a keyword.
The next step would be to get the data, get the template, and combine them together to get an output.
| <script src="~/Scripts/jquery.js" type="text/javascript"></script> | |
| <script src="~/Scripts/doT.js" type="text/javascript"></script> | |
| <script type="text/javascript"> | |
| $(document).ready(function() { | |
| var template = $("#my-dot-template"); | |
| var dotted = doT.template(template.html()); | |
| // I'm building up an object here with literals | |
| // but typically this data would be returned by an ajax request | |
| var data = {}; | |
| data.Name = "Matthew D. Groves"; | |
| data.City = "Funkytown, USA"; | |
| data.ShoeSize = 13; | |
| $("#output").html(dotted(data)); | |
| }); | |
| </script> | |
| <div id="output"></div> |
Note that I'm using jQuery for convenience, but it's not required.

doT also offers conditionals and looping. It claims to be the "fastest + concise" templating engine for Node.js and browsers. If performance is a major concern for your templating engine, you can check out their benchmarks. Seems to be a close race depending on the browser, but doT is no slouch. Personally, I believe that templating is (hopefully) such a small part of the overall performance of a typical SPA app that it won't keep me up at night.
I have a web page on domain A and, say, a Json endpoint on domain B. I would like domain A to make an Ajax request to domain B, but when I try that, I get an error message, as shown here:
| $(document).ready(function() { | |
| $.ajax({ | |
| type: "GET", | |
| url: "http://www.google.com", | |
| dataType: 'json', | |
| crossDomain: true // forcing a cross domain request for demonstration, you can omit this | |
| }) | |
| .done(function(content) { | |
| console.log(content); | |
| }); | |
| }); | |
| // should result in error message: | |
| // XMLHttpRequest cannot load http://www.google.com/. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. |
Some options:
- Make the request server-side instead of client side.
- If you have control of the endpoint, add "Access-Control-Allow-Origin" to the response header.
- Use jsonp (you may still need control of the endpoint if it doesn't support jsonp already).
Let's explore the jsonp option. Here's a similar request to the one above, except this time it's using jsonp.
| $(document).ready(function() { | |
| $.ajax({ | |
| type: "GET", | |
| url: "http://exampleapi.com/jsonp", | |
| dataType: 'jsonp', | |
| crossDomain: true // forcing a cross domain request for demonstration, you can omit this | |
| }) | |
| .done(function(content) { | |
| console.log(content); | |
| }); | |
| }); |
It does not raise an error.
The way jsonp works is a little wacky, but the main thing you need to know is that you need to specify a callback function. jQuery handles this automatically on the client side. Here's how I handle it on the server side with ASP.NET MVC using the Mvc.Jsonp package.
| using System; | |
| using System.Net; | |
| using System.Web.Mvc; | |
| using Mvc.Jsonp; | |
| namespace My.Controllers | |
| { | |
| [AuthFilter] | |
| public class SomeController : JsonpControllerBase | |
| { | |
| public JsonpResult GetAllItems(string callback) | |
| { | |
| var items = MyItemRepository.GetAllItems(); | |
| return Jsonp(items, callback, JsonRequestBehavior.AllowGet); | |
| } | |
| } | |
| } |
Notice three things:
- SomeController inherits from JsonpControllerBase
- GetAllItems return type is JsonpResult and has a "callback" string parameter
- The Jsonp function from the base class and how callback is passed to it.
The benefit is that you can now do cross-domain scripting. So far the drawbacks seems to be that:
- It's limited to GET requests
- Error handling may take some extra work
- If there is no Jsonp endpoint, then you either have to make one or you're out of luck.
I'm giving it a shot on Ledger, and seems to be working fine so far.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- 50 Years of BASIC
- Why is it called "logging in"?
- I've been working with CKEditor recently, whereas most of my experience is with TinyMCE. I asked a question on Stack Overflow about manipulating the HTML in a CKEditor instance.
- Resizing images in your ASP.NET project? Check out ImageResizer. It's API and functionality had me crying tears of joy compared to the cludgy mess of System.Drawing and System.IO stuff I was using.
- Equality in JavaScript sure is cuh-razy!
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
