Posts tagged with 'html'
Jonathan Sampson talks about the new Brave browser.
Show Notes:
- Give the Brave browser a try today, go to Brave.com
- Brave is open source, and you can submit bugs on Github
- Brave is built with Electron, check out Podcast episode 010 - David Neal on Electron
Jonathan Sampson is on Twitter
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
George Mauer is making predictions about the future of the web by looking at its history.
Show notes:
- Surge
- Overview of SGML
- WebAssembly (aka wasm)
- Isomorphic JavaScript
- The Languages Which Almost Became CSS
- DSSSL (aka "diesel")
- The Scheme programming language
- GeorgeMauer.net
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
Jen Dewalt created 180 websites in 180 days!

Show notes:
- The 180 Websites in 180 Days Project
- Jen's startup: Zube
- Some sites that were mentioned in the podcast:
- Day 8: More Drop Shadow
- Day 178: How We're Feeling
- Day 115 (When the project was submitted to Hacker News): Splodin' Bacon
- Some of my favorites:
- Day 2: Make a Deal (which demonstrates the Monty Hall paradox, which I love!)
- Day 146: Ransom Note Generator (which I used to make the above picture)
- Day 31: Endless Throbbers
- Jen Dewalt on Github
Want to be on the next episode? You can! All you need is the willingness to talk about something technical.
Theme music is "Crosscutting Concerns" by The Dirty Truckers, check out their music on Amazon or iTunes.
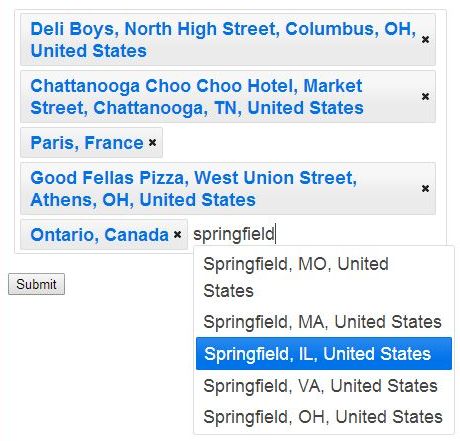
Needs a catchier title. But basically I want users to be able to enter location information for some entity. Each entity can take place in multiple places over time. Each place could be very loose or specific, to the user's preference. Basically, I want something like this (forgive the lack of design polish):

This turned out to be quite easy. I simply combined jQuery Tag-it with Google's AutocompleteService API.
Google's API allows you to attach an autocomplete to a textbox directly, but I didn't see any multi-select ability there, so that's where Tag-it comes in. You can simply attach Tag-it to an HTML unordered list (ul) and away you go. There are options for configuring delay and minimum length, so you don't have to bring in a seperate debounce tool. It uses jQuery UI's autocomplete, so if you've used that before, you should be pretty comfortable. Basically, you just define a function with a 'response' callback, and pass an array of suggestions to that callback. Google's API will be providing the suggestions. Easy peasy.
| <html> | |
| <head> | |
| <link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/flick/jquery-ui.css"> | |
| <link href="jquery.tagit.css" rel="stylesheet" type="text/css"> | |
| </head> | |
| <body> | |
| <p>This geotag demo uses the <strong>jQuery tag-it</strong> control and <strong>Google's AutocompleteService API</strong>.</p> | |
| <ul id="courseLocation"> | |
| </ul> | |
| <input type="button" id="submit-button" value="Submit" /> | |
| <ul id="result-list"> | |
| </ul> | |
| <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script src="tag-it.min.js" type="text/javascript" charset="utf-8"></script> | |
| <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?libraries=places"></script> | |
| <script type="text/javascript"> | |
| $("#submit-button").click(function() { | |
| $("#result-list").empty(); | |
| var tags = $("#courseLocation").tagit("assignedTags"); | |
| for(var i=0; i<tags.length; i++) | |
| $("#result-list").append("<li>" + tags[i] + "</li>"); | |
| }); | |
| $(document).ready(function() { | |
| $("#courseLocation").tagit({ | |
| allowSpaces: true, | |
| autocomplete: { | |
| delay: 0, | |
| minLength: 2, | |
| source: function(request, response) { | |
| var callback = function (predictions, status) { | |
| if (status != google.maps.places.PlacesServiceStatus.OK) { | |
| return; | |
| } | |
| var data = $.map(predictions, function(item) { | |
| return item.description; | |
| }); | |
| response(data); | |
| } | |
| var service = new google.maps.places.AutocompleteService(); | |
| service.getQueryPredictions({ input: request.term }, callback); | |
| } | |
| } | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
Look carefully at Google's terms of use before you deploy this anywhere. I believe you have to show "powered by Google" somewhere, at the very least. And, getting actual location data (like latitude and longitude) is a whole other story.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Recording of Craig McKeachie's live Q&A on Choosing a JavaScript Framework: including AngularJS, Backbone, Ember.
- Ah, the hamburger icon. Where did it come from? If you guessed Xerox PARC, you are correct. Like everything else.
- Android screen size fragmentation maybe isn't that big of a deal.
- I'm not sure how much of this is actually true, but Lebron James's move back to Cleveland was leaked by... HTML color codes on his website. Whether true or not, be careful what you put into production, I guess!
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.



