Posts tagged with 'html'
May 13th is .NET Day at manning.com. My book (AOP in .NET) is featured as part of this Deal of the Day.
The offer also applies to:
- C# in Depth, Third Edition by Jon Skeet
- Fast ASP.NET Websites by Dean Alan Hume
- Windows Store App Development by Pete Brown
- HTML5 for .NET Developers by Jim Jackson and Ian Gilman
- Metaprogramming in .NET by Kevin Hazzard and Jason Bock
- Dependency Injection in .NET by Mark Seemann
- ASP.NET 4.0 in Practice by Daniele Bochicchio, Stefano Mostarda, and Marco De Sanctis
- F# Deep Dives by Tomas Petricek and Phillip Trelford
- And C++ Concurrency in Action by Anthony Williams
The deal will stay active for about 48 hours. (They let it run a little longer than a day to account for time zones). So get yourself some books!
Use promo code dotd051314au.
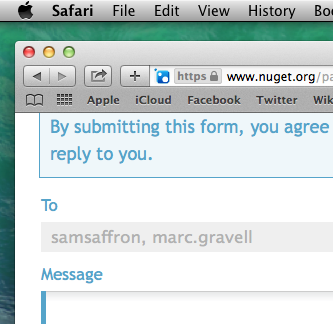
I took a look at an issue submitted to an OSS project relating to contrast. The submitter of the issue claims that the text is hard to read on the Safari web browser. I looked at it in Chrome as well as Safari, and it looked roughly the same. Here it is:

Does that look hard to read? To me, I can definitely read it, no problem. But that's a rather selfish point of view: not everyone has the same ability to see as I do. We often hear about making web sites more accesible for users with screen readers (for the blind), but this is a case where it might be fine for someone with very healthy vision, and it might be fine for someone with no vision, but it might not be okay for someone with low vision.
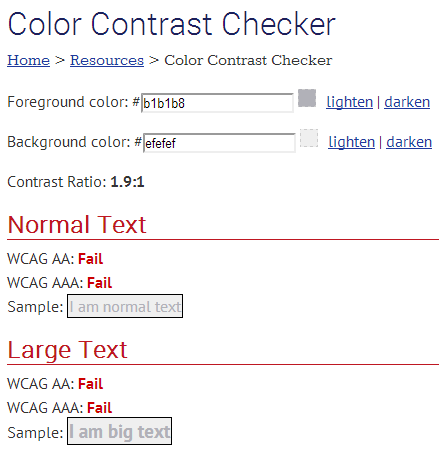
So, I could just ask my Twitter followers what they think, but it would nice if I had a more concrete, objective way of knowing if this issue needs fixed or not. The W3C contrast ratio guidelines (pointed out to me by Jon Plante) gives me that concrete guideline to follow: a contrast ratio of at least 4.5:1. WebAIM's Color Contrast Checker makes it easy for me to do the math.
I opened up the above screenshot in an image editor1, and used it to figure out what the background and foreground colors are (MS Paint can do this, though you'll have to do the decimal-to-hex conversion yourself). The background color is #EFEFEF and the (main) foreground color is #B1B1B8. Here are the results:

So, yes, this issue definitely has merit, so I submitted a pull request to NuGetGallery.
1In many cases, you can simply look at the CSS, but since this markup was in a disabled textbox, the browser actually dims the color. Hence the reason I needed to use an image editor.
There was a period of time that I was really into the game show Jeopardy!
I even had aspirations of becoming a contestant on the show, but alas it hasn't happened yet. But I did some research, and tried to figure out the best way to study/practice.
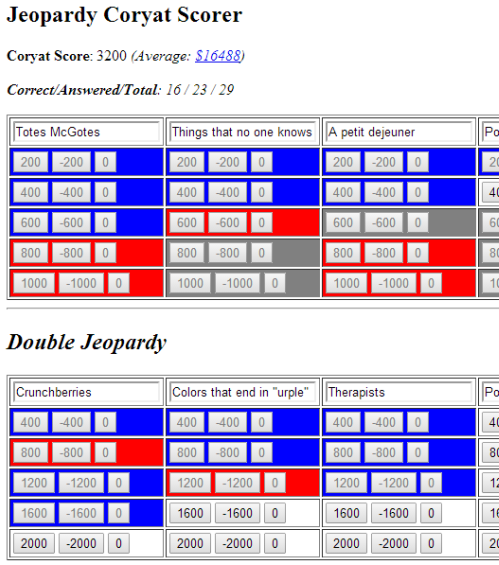
One of the best ways to practice is to actually play along with episodes of the show. Karl Coryat, a contestant on the show in 1996, came up with a way that you can practice at home and track how well you are doing. I started doing this, but it was somewhat tedious to do it with pen/paper or even an Excel sheet, so I wrote a little HTML/JavaScript to do most of the tedious stuff for me.

You can check out my Coryat Scorekeeper now on Github. It's actually a pretty old piece of code at this point (it uses jQuery 1.4.0, which I believe was the latest release at the time I wrote it). It could probably use a fresh coat of paint (and an updated reference for the average Coryat score), but it's still functional!
