Posts tagged with 'javascript'
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Commit to Github or other public git repos without sharing your private information (like API keys and passwords and such)
- ReSharper and Roslyn would seem to go together like a lime and a coconut, but it seems that's not in JetBrains's immediate plans.
- However, DevExpress claims to be all-in with CodeRush and Roslyn. I don't know if these points of differentiation makes any difference right now, but could be interesting in, say, 6 months to a year from now.
- I was able to see Gary Bernhardt's session "The Birth & Death of JavaScript" at CodeMash this year, which is now available as a video on Destroy All Software. It might seem like a satire at first, but it's actually a really deep, layered, and meaningful talk that should be of interest to everyone, not just JavaScript or web developers.
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
Welcome to another "Weekly Concerns". This is a post-a-week series of interesting links, relevant to programming and programmers. You can check out previous Weekly Concerns posts in the archive.
- Tainted Love as played on 13 noisy floppy and 1 hard disk drives.
- ConduitJS is a "targeted AOP" framework for JavaScript
- Couldn't get enough Pete last week, eh? He wrote another blog post about Parameter Checking with Postsharp
- Check out this book on the Mikado Method of refactoring. I'm not familiar with it yet, but looks interesting.
- Using RealProxy for AOP
If you have an interesting link that you'd like to see in Weekly Concerns, leave a comment or contact me.
There was a period of time that I was really into the game show Jeopardy!
I even had aspirations of becoming a contestant on the show, but alas it hasn't happened yet. But I did some research, and tried to figure out the best way to study/practice.
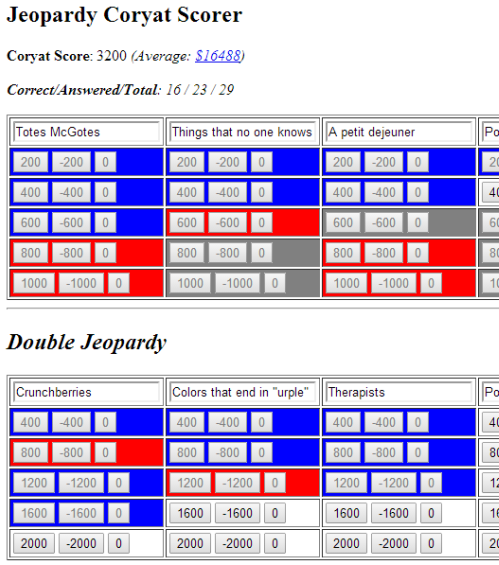
One of the best ways to practice is to actually play along with episodes of the show. Karl Coryat, a contestant on the show in 1996, came up with a way that you can practice at home and track how well you are doing. I started doing this, but it was somewhat tedious to do it with pen/paper or even an Excel sheet, so I wrote a little HTML/JavaScript to do most of the tedious stuff for me.

You can check out my Coryat Scorekeeper now on Github. It's actually a pretty old piece of code at this point (it uses jQuery 1.4.0, which I believe was the latest release at the time I wrote it). It could probably use a fresh coat of paint (and an updated reference for the average Coryat score), but it's still functional!
In a previous post, I showed off prototype's 'wrap' function, which gives JavaScript some AOP capabilities.
jQuery, a tool that I'm more familiar with, doesn't have an equivalent function that I know of. But there is a jQuery AOP plugin that provides a great AOP framework to your JavaScript.
While 'wrap' is akin to 'interception' style AOP, jQuery-aop includes some 'boundary' style aspects (as well as replacement/interception), including:
- before a method
- after a method
- when a method throws an exception
- when a method completes (exception or not)
- "around" a method
- replace a method (i.e. an "introduction")
There is some good API documentation available. Here's a little 101 example using "before" and "after":
Just paste that into an HTML file and run it in your browser, and you should get two alert messages. Since it's JavaScript, you can apply AOP to built-in functions like String.replace, or jQuery functions, just as easily as you can functions that you've written.
JavaScript is an object-oriented programming language. (This may be an overly simplistic statement). As an object oriented programming language, it's subject to some of the same pitfalls that other object-oriented languages have, in terms of boilerplate, cross-cutting concerns, etc. With that in mind, AOP is a tool that can be used to address these issues in the JavaScript portion of your application.
For instance, the Prototype JS framework has a wrap function that you can use to implement "the essence of AOP".
Here's a self-contained Hello World example:
A trivial example, but notice that JavaScript's dynamic/functional paradigm gives you the ability to "wrap" a function instead of actually "weaving" in a cross-cutting concern. In this example, prototype's capitalize function is being replaced, which is very similar to an interception aspect, and the underlying capitalize method is being called within that interceptor/wrapper.
